前の記事で、右側のサイドメニューを作成するのにカラムを使いました。
しかし、カラムを使うと、左側がHTMLとしては上に来るので、同じ方法で左サイドメニューを作ると、モバイルでは上部に表示、スクリーンリーダーでは先にメニューを読み上げる問題があります。
これを何とかしたい、と、試しました。
既存のクラシックテーマの左サイドメニューのCSSを参照すると、float の右寄せ、左寄せを使っています。
そこで、追加CSSを使って float 指定をしてみると、どうにかできました。
当初、カラムへの追加CSSで「第1カラム」に「右寄せ」、第2カラムに「左寄せ」を指定してみましたが、表示順は変わりませんでした。カラムを使用している限り、表示順は変わらないのではないかと思い、次に、グループを使いました。グループでは、うまくいきました。以下に手順を記載します。
手順1:グループを作成する。
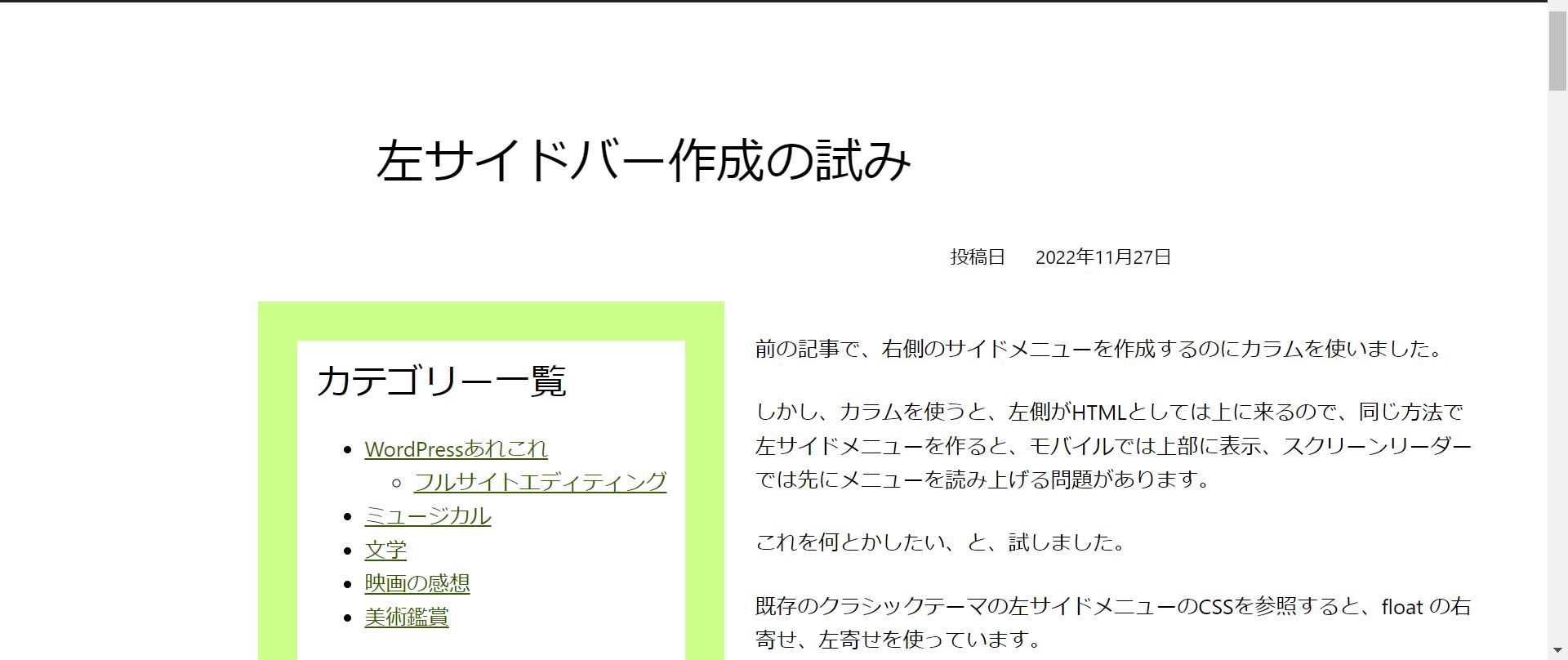
第1グループをコンテンツのグループ、第2グループをサイドメニューのグループとします。このページでは第2グループの背景を薄い黄緑色にしました。ここではパディングが黄緑色の幅になります。
第2グループは、黄緑にしたグループをさらにグループ化することで、手順3で指定する「右寄せ」でのブロック間の間隔を空けることができました。マージンはなぜか上下の設定しかできず、パディングで間隔を広げるにはもう一段グループ化が必要でした。
手順2:コンテンツの幅を設定する
グループは両方とも、レイアウトで「コンテント幅を使用するインナーブロック」をオン(選択)しました。そうすると幅を設定できるので、第1グループの幅を650pxに、第2グループの幅を340pxに指定しました。
(当初、第1グループも幅を600px前後で指定していましたが、指定を外しても、問題なく表示されました。→タブレットには600px指定が必要でした。)
手順3:追加CSSでfloatを指定して、二つとも「右寄せ」にする。間隔はパディングで調整
第1グループ、第2グループともに「右寄せ」を、float で指定する追加CSSを入れました。
追加したCSSは以下です。
.right-side {
float: right;
}
.left-side {
float: left;
}そのうえで、第1グループと第2グループの追加CSSに right-side を入れました。
そうして作ったのがこのページです。このページではテンプレートは通常のものを使い、ページのコンテンツとして左メニューを実現しています。
これで、「幅の広いパソコンやタブレットは左にサイドメニュー」を置きながら、「スマホは上にコンテンツ、下にサイドメニュー」「スクリーンリーダーはコンテンツから先に読み上げる」を実現できました。
本文とサイドメニューとの間の間隔は、グループブロックの「寸法」でパディングの設定で、調整することができます。
(当初は第2グループの追加CSSに left-side を入れました。これでも左メニューにできたのですが、画面を大きくすると文章とメニューの間隔が広がってしまうのが困りものでした。
二つとも「右寄せ」にすると、右から第1グループ、第2グループ、と並ぶので、左メニューを実現できました。)
手順4:この二つのグループを、さらにグループにまとめ、幅を指定する
手順3までだと、画面が大きくなると、どんどん第1グループは右に、第2グループは左に離れて行ってしまいます。
第1グループ、第2グループを共に右寄せ指定した場合は、離れはしませんが、二つそろって右に寄ってしまいます。
これを防ぐために、手順3までで作成した二つのグループをさらにグループにまとめました。そして幅を「幅広」にし、大きさに1000pxを指定しました。
課題→一部解決
(1)画面が右に寄る→解決したように見えたが・・・
画面全体が右に寄ってしまいます。
パソコンではブラウザの縮尺を小さくすると余白が増えますが、右に寄っていることが顕著にわかります。
スマホでも、メニューは右によって表示されます。
右詰めにしているからなのですが、真ん中に寄せたいです。が、方法がわかっていません。
→第2グループをさらにグループ化し、右パディングを設定することで、位置を調整できました。
ただし、どうも、コンテンツの幅に依存して右に寄るようです。
(2)本文とメニューが離れすぎる→解決
画面の大きさが大きくなると、サイドメニューは左端に、文章が右端に寄ってしまうので、見映えがよくありません。コンテンツ全体の幅を制限し、その中に配置するようにする必要があります。
コンテンツ全体の幅を制限するために、文章とサイドメニューの二つのグループをさらにグループでくくって、そのグループで幅を設定してみました。(手順4)
文章とブロックの間の隙間が大きめなのは気になりますが、大きさの枠を決めるのはできたようです。
二つのグループとも右寄せにすることで、解決できました。
(3)スマホでの本文が狭い→解決
スマホでは、本文が上、サイドメニューが下になります。
本文の表示が狭くなります。カラムを使った右メニューはそんなことはなく画面いっぱいに表示されます。
→第1グループのパディングを25pxに設定したところ、スマホで読みやすいぐらいの幅になりました。タブレットでは本文とサイドメニューの間をもう少し空けたいですが、パディングを増やすとスマホでの本文表示がやはり狭くなってしまいます。このくらいが落とし所でしょうか。→サイドメニューの方をさらにグループ化することで、左右のパディングが指定できるようになったので、サイドメニューと本文との間はサイドメニューのグループでのパディングで設定しました。本文のパディングをなくすことで、スマホで本文が広く表示されるようになりました。
カテゴリー一覧
カレンダー
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||

コメントを残す