2022年11月4日追記:
本サイトのWordPressを6.1に上げ、テーマをフルサイトエディティングのTwenty Twenty-Threeにしました。このためサウィジェットはなくなりました。以前のテーマでのウィジェットはこの投稿内にスクリーンショットを入れています。
また、フルサイトエディティングのテーマでは、カスタマイズメニューがなく、追加CSSの設定が普通の操作では出てきません。追加CSSは、以下を参考にして設定しました。
追記ここまで
WordPress 5.8からブロックウィジェットになりました。テーマにもよりますが、「最近の投稿」がただ投稿名が並んでいるだけと、味気がなくなったものもあります。
これをなんとか見映えよくしたい、と、思っていたところ、以下の記事を見つけました。
そこで、これを参考に、ウィジェットの見た目を変更する追加CSSクラスを作りました。
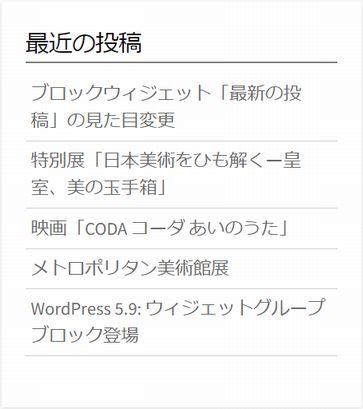
デフォルトの「最新の投稿」
ウィジェットでの表示イメージに近くするために、2カラムで左側のカラムにのみ「最新の投稿」を入れました。
投稿のタイトルが並んでいるだけです。タイトルが長いものがあると改行することになり、一つ一つのタイトルがどれなのかわかりにくくなったりもします。
箇条書きのブレットを付ける
ブレットが付いたので、投稿ごとのタイトルは分かるようになりました。
追加CSSクラス
/* list with bullet */
.list_bullet li {
list-style-type: disc !important;
}箇条書き各項目ごとに、下線を入れる
各投稿名に下線を入れました。これは、前述の参考記事の「1-7.付箋風」の「グレイの下線を足してみると…」を参考にし、グレイの下線だけを追加したものです。従来のウィジェットの見た目に近づけてみました。投稿名の区切りもわかるし、すっきりして気に入っています。
現在のこのブログのサイドメニューの「最近の投稿」と「カテゴリー」は、この追加CSSクラスを使っています。

追加CSSクラス
/* list with underline */
.list_underline li {
border-bottom: solid 1px #d3d3d3;/*bottom gray line*/
margin-bottom: 1px; /*margin*/
line-height: 1.5;
padding: 0.3em;
list-style-type: none !important; /*none bullet*/
}
コメントを残す